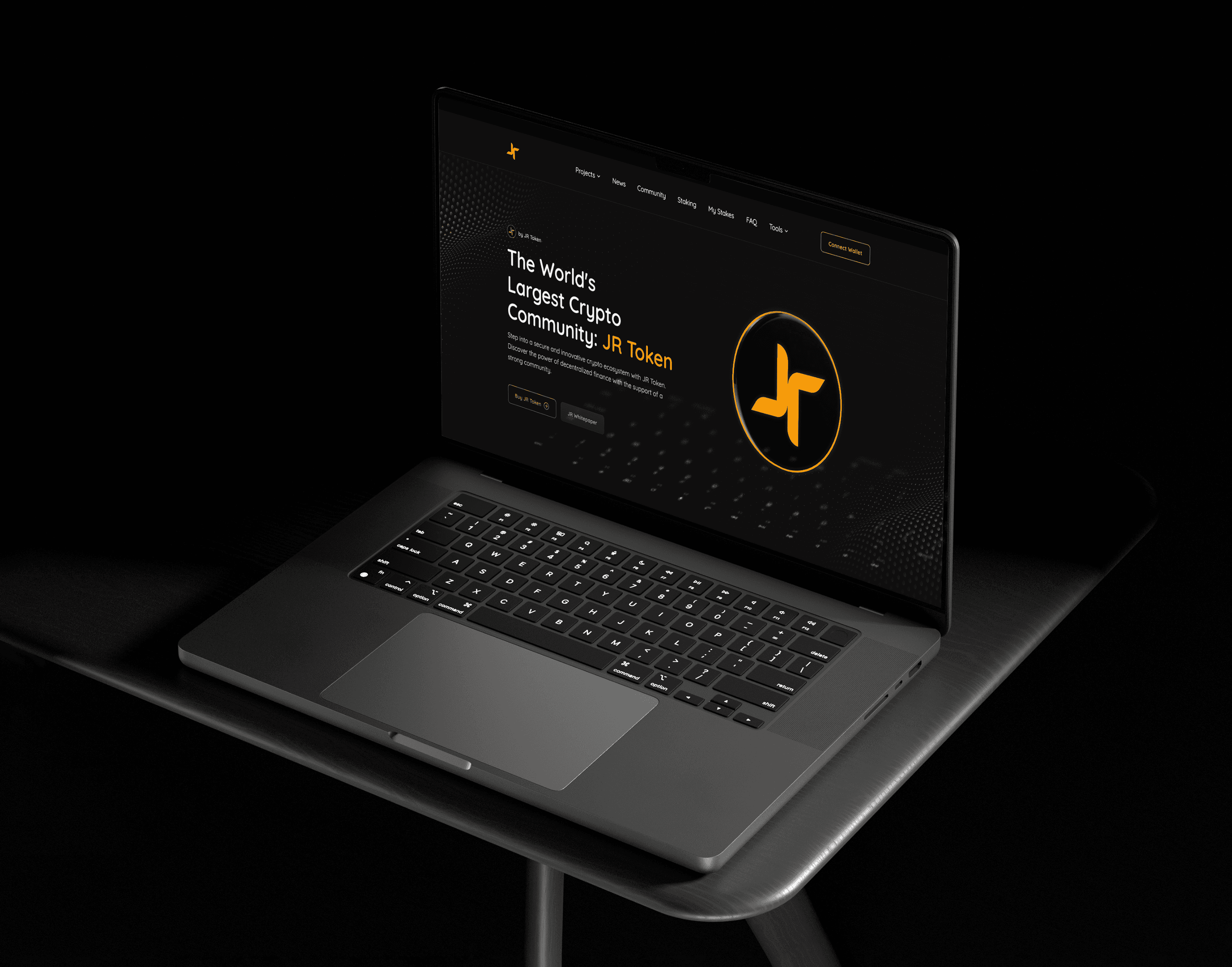
Token Website
A user-friendly platform that presents JrToken’s key details, tokenomics, and updates in a clear, engaging way, designed for both crypto enthusiasts and newcomers.
Role
UX/UI Designer
Industry
Blockchain
Duration
3 Month
4. User Testing & Iteration
After developing the initial design, I conducted user testing with a mix of experienced crypto users and those new to the space. The feedback helped refine the overall structure, ensuring key information was accessible without overwhelming the user. I made iterative changes, focusing on improving content flow, enhancing navigation, and refining visual elements.
5. Final Implementation
The final design was developed with responsiveness and performance in mind, ensuring the website performed well on both mobile and desktop devices. Interactive features such as token statistics, live staking, and dApp overviews were implemented with smooth transitions and quick loading times. The website was optimized for both user engagement and functionality, allowing users to seamlessly access information about JrToken and interact with its ecosystem.
Other projects
JrKripto Mobile App
An intuitive mobile app offering real-time cryptocurrency analytics, news, and trends to help users stay informed and make data-driven decisions.
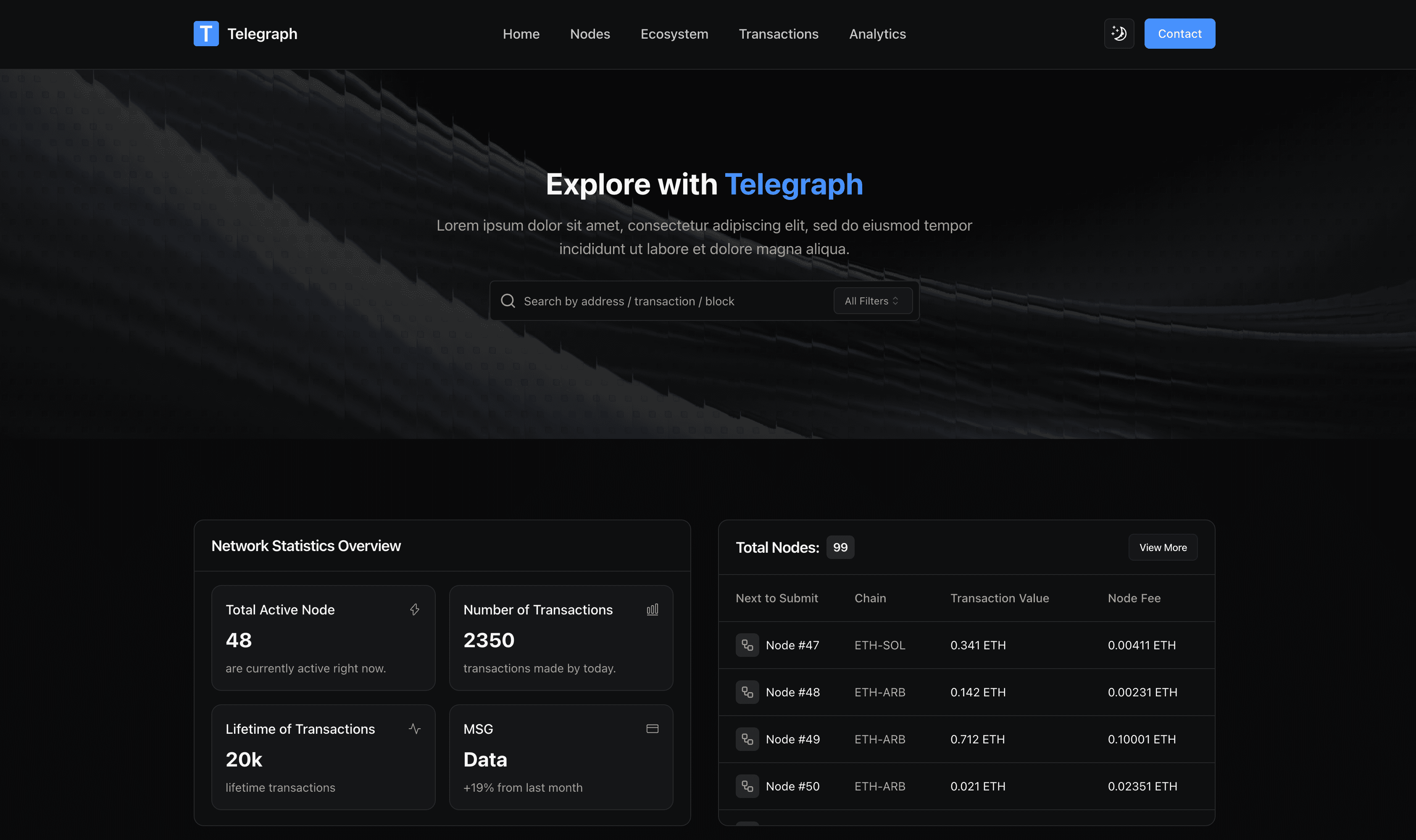
Telegraph
A decentralized and trustless blockchain bridge, simplifying cross-chain development with low fees and seamless node integration.
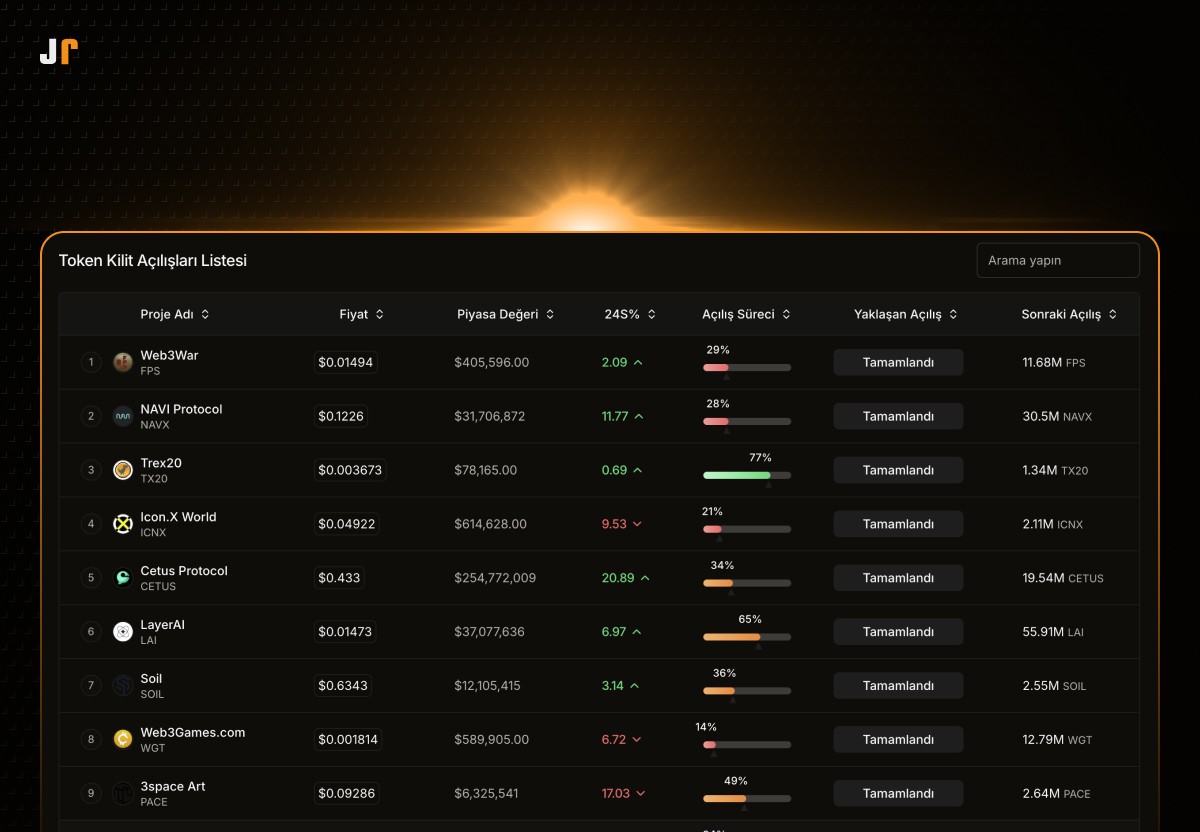
JrKripto Website
A sleek and data-driven platform delivering real-time crypto analytics, news, and insights for traders and investors.